
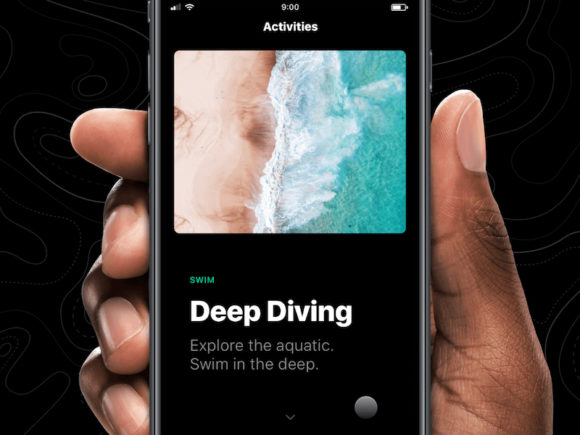
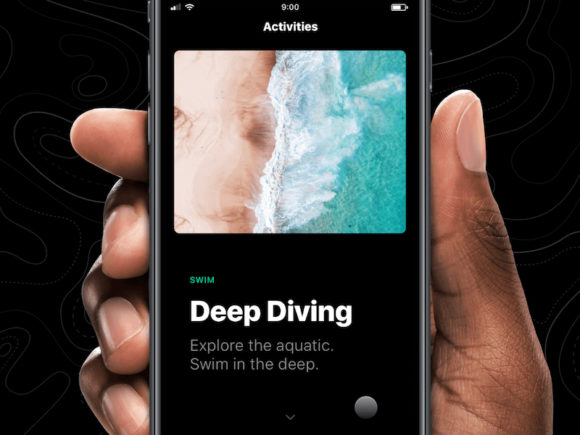
What we are featuring today is a pretty unusual freebie: that’s Voyage, a free travel UI kit for Framer that you can use for creating fully interactive app prototypes easily and with little effort.

What we are featuring today is a pretty unusual freebie: that’s Voyage, a free travel UI kit for Framer that you can use for creating fully interactive app prototypes easily and with little effort.

Shoelace is a CSS starter kit, not a framework: Think of it as a CSS reset sprinkled with helpful components. Bootstrap users will find it familiar, yet refreshing.



t-scroll is a modern reveal-on-scroll JavaScript library for creating custom element animations when scrolling a web page. t-scroll is fully customisable: it provides more than 45 CSS effects and many other options to allow a quite high flexibility level.

Cubi is One Page Template and responsive HTML5 & CSS3, It is easy to customize and specially designed to promote your Android or iOS App. By Mine El Meskani

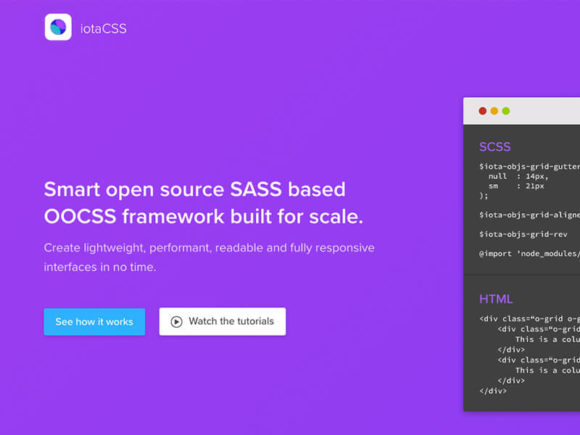
iotaCSS is a new SASS based framework for creating lightweight, performant, readable and fully responsive interfaces. built by Dimitris Psaropoulos

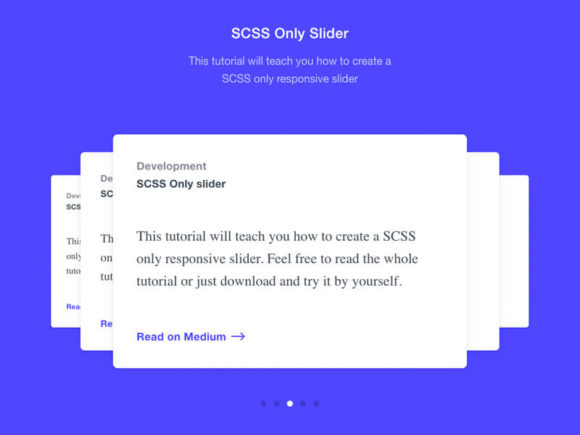
This tutorial will teach you how to create a SCSS only responsive slider. Coded by Significa.

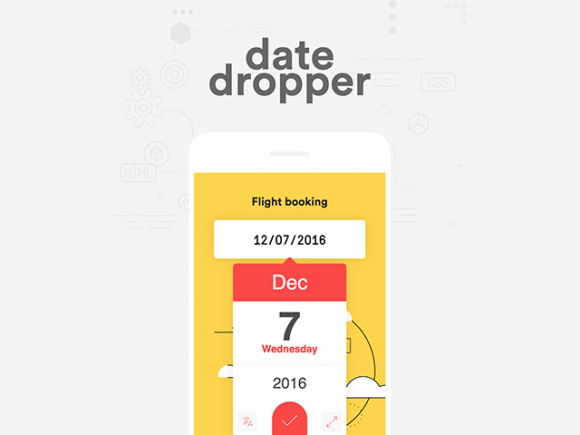
Date Dropper 3.0 - A powerful jQuery UI datepicker The new version have been completely redesigned.

Block reveal effects uncovering content of any kind in a schematic box look. The effect first shows a decorative block element being drawn and when it starts to decrease its size, it uncovers some content underneath.

Mountain King is a free HTML template built on Bootstrap 3 and designed by Marco de Dominicis, founder of Theme in the Box.

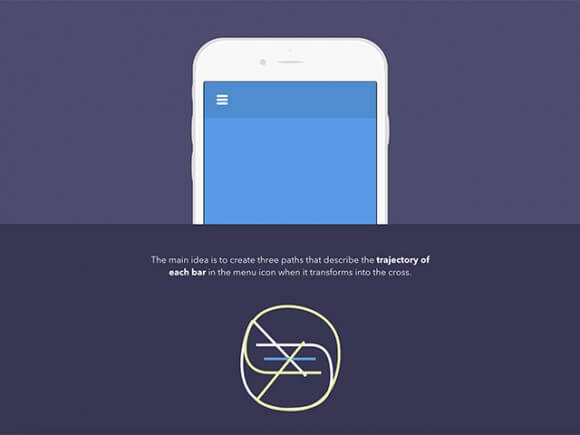
A tutorial by Codrops to create an animated hamburger menu icon with SVG using the Segment library by Luis Manuel.

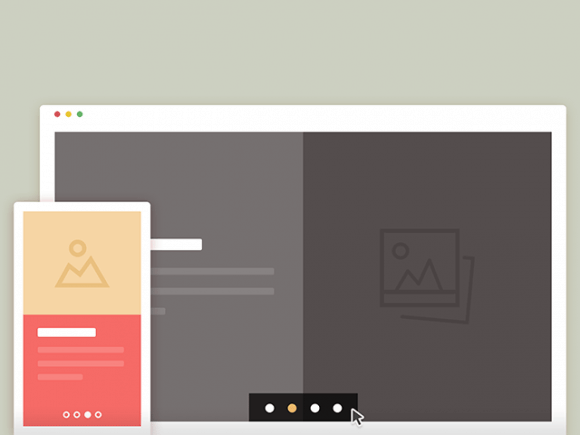
A new interesting experiment by CodyHouse: Pointy Slider. It is basically a CSS and jQuery powered slideshow with sliding panels that unveil background images.