
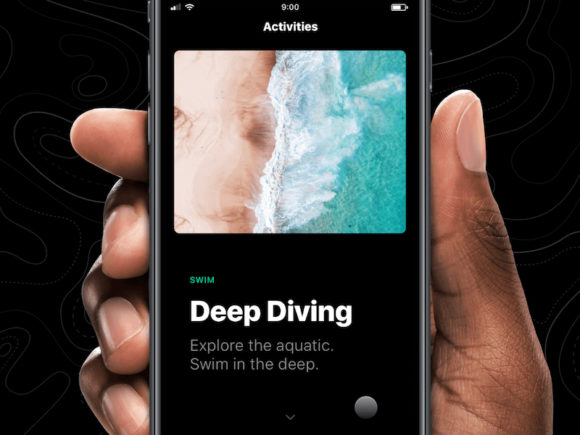
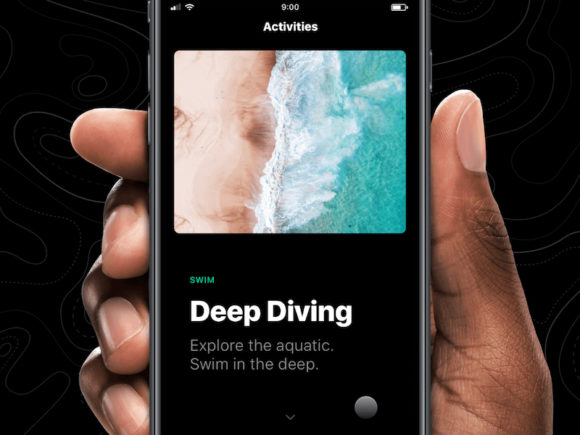
What we are featuring today is a pretty unusual freebie: that’s Voyage, a free travel UI kit for Framer that you can use for creating fully interactive app prototypes easily and with little effort.

What we are featuring today is a pretty unusual freebie: that’s Voyage, a free travel UI kit for Framer that you can use for creating fully interactive app prototypes easily and with little effort.

Shoelace is a CSS starter kit, not a framework: Think of it as a CSS reset sprinkled with helpful components. Bootstrap users will find it familiar, yet refreshing.



iotaCSS is a new SASS based framework for creating lightweight, performant, readable and fully responsive interfaces. built by Dimitris Psaropoulos

This tutorial will teach you how to create a SCSS only responsive slider. Coded by Significa.

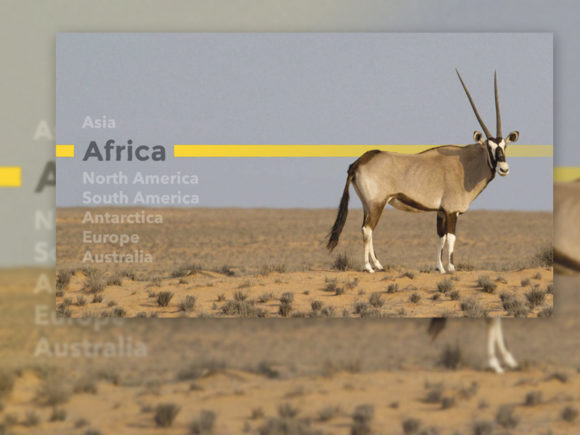
Block reveal effects uncovering content of any kind in a schematic box look. The effect first shows a decorative block element being drawn and when it starts to decrease its size, it uncovers some content underneath.

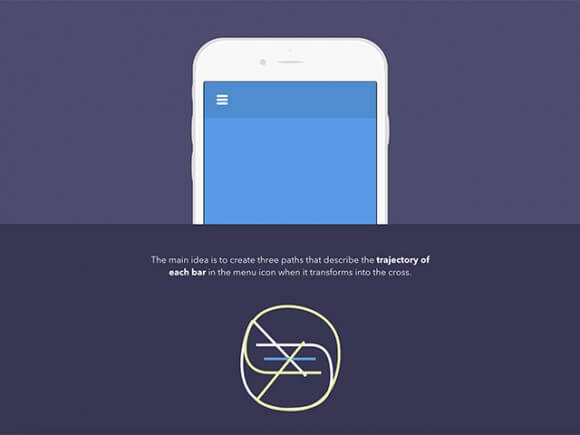
A tutorial by Codrops to create an animated hamburger menu icon with SVG using the Segment library by Luis Manuel.

A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas.

A tutorial on how to use fragment shaders in WebGL to create an animated heat haze distortion effect on images and text.